本人写的小程序,功能还在完善中,欢迎扫一扫提出宝贵意见!

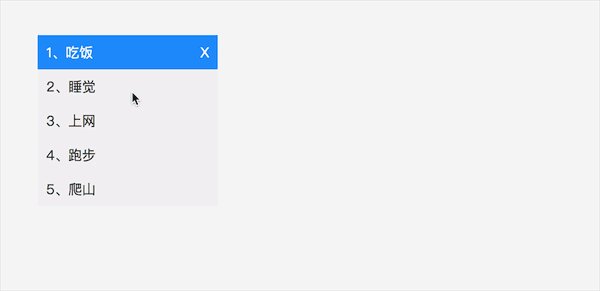
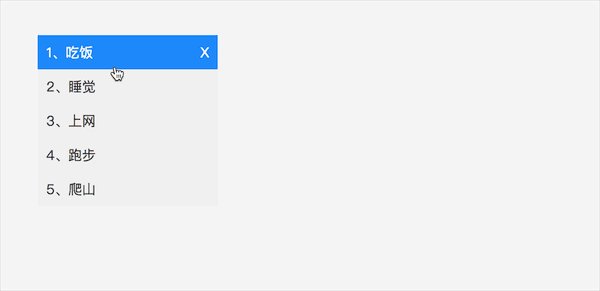
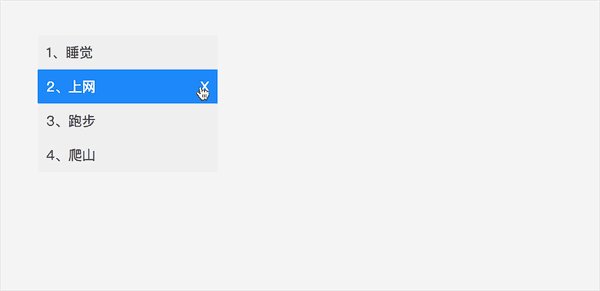
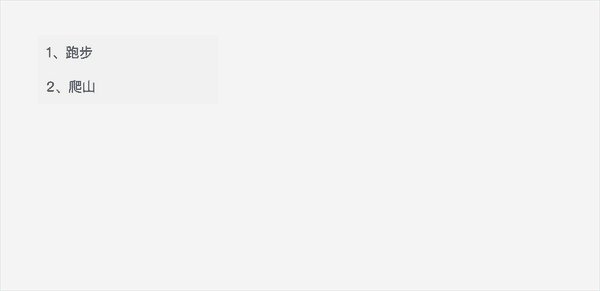
效果如gif动态图所示:

1、通过v-for遍历数组
HTML代码:
1 2 9
2、通过鼠标移入移除、删除方法
JS代码:
1
3、CSS代码(这里采用Less):
1
若有不明白请加群号:复制 695182980 ,也可扫码,希望能帮助到大家。


本文共 399 字,大约阅读时间需要 1 分钟。
本人写的小程序,功能还在完善中,欢迎扫一扫提出宝贵意见!

效果如gif动态图所示:

1、通过v-for遍历数组
HTML代码:
1 2 9
2、通过鼠标移入移除、删除方法
JS代码:
1
3、CSS代码(这里采用Less):
1
若有不明白请加群号:复制 695182980 ,也可扫码,希望能帮助到大家。


转载于:https://www.cnblogs.com/CinderellaStory/p/8995303.html